相信大家在學習CSS的時候,一定有遇到過「水平置中」或是「垂直置中」的問題margin:0 auto 可以使區塊元素水平置中,但最近在教學文章上看到 margin:auto 一樣可以置中,於是在好奇心驅使下,決定來記錄一下這次的收穫 ![]()
本文主要針對 margin: auto和 margin:0 auto 進行講解
margin是 margin-top 、 margin-bottom 、 margin-left 、 margin-right 的速寫(shorthand)
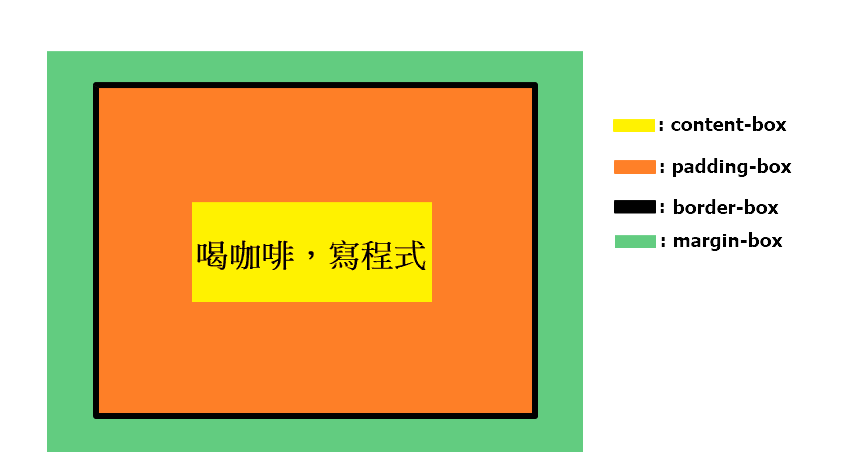
在這我畫了一張圖,以顏色區分了各個box的組成,如果對box-sizing還不是很理解,可以去看金魚腦大神寫的文章
我們可以看到margin就是在border外的範圍,又叫「外邊距」、「外距」,上下左右四面皆可設置,且可以是負數。長度單位有 %、px、em、auto等可使用。
語法如下
| 屬性 | 值 | 說明 |
|---|---|---|
| margin | [上下左右] | 一個值(代表四面所佔的空間一致) |
| margin | [上下] [左右] | 兩個值 |
| margin | [上] [左右] [下] | 三個值 |
| margin | [上] [右] [下] [左] | 四個值 |
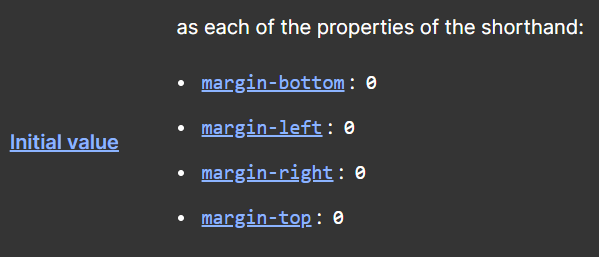
margin的預設值,四面皆為0
本圖擷取自MDN
margin:auto 在MDN上的解釋是這樣的:
The browser selects a suitable margin to use. For example, in certain cases this value can be used to center an element.
意思大致上是說,margin:auto 代表瀏覽器會幫我們自動計算出合適的外邊距,一般常用來置中元素,換句話說就是會把剩下的空間平均分配給四周。
HTML:
<div class="container">
<div class="center">我是要被置中的區塊元素</div>
</div>
CSS:
div.center {
background-color: rgb(227, 163, 228);
font-size: 22px;
width: 245px; /*width一定要設*/
margin: auto; /*或是margin: 0 auto*/
}

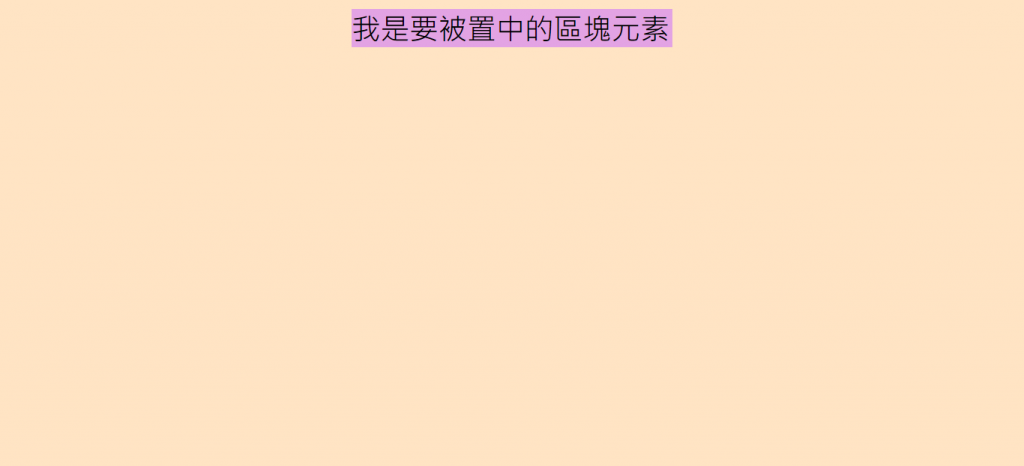
為了好辨認,加上了膚色背景。
需要留意的是,如果沒有給居中元素一個width,就會無效,而且該元素一定不能設置float,否則也會無效。
可以試試看改成margin: 0 auto 也會是一樣的效果,不會有任何變化!
But why???![]()
試想一下
margin:auto 就是 margin:auto auto auto auto 的簡化margin:0 auto 就是 margin:0 auto 0 auto 的簡化會影響水平置中的是水平的margin,也就是左右兩邊,既然都是auto,則代表瀏覽器會自動將剩餘的空間平均分配到左邊和右邊,加上margin四面的預設值本來就是0,所以兩者才會是一樣的~
但這個神話是建立在html的writing-mode: horizontal-tb 和direction direction: ltr的情況下(預設)。
那如果把writing-mode設為vertical-lr(垂直)還可以置中嗎?
CSS:
div.center {
background-color: rgb(227, 163, 228);
font-size: 22px;
width: 245px; /*width一定要設*/
margin: auto;
/* writing-mode*/
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr; /*前綴-webkit-適用於chrome、Safari*/
-ms-writing-mode: vertical-lr; /*前綴-moz- 適用於Firefox,*/
}
p.s CSS還有其他的前綴詞,這裡不多做介紹了,有興趣可以點此連結
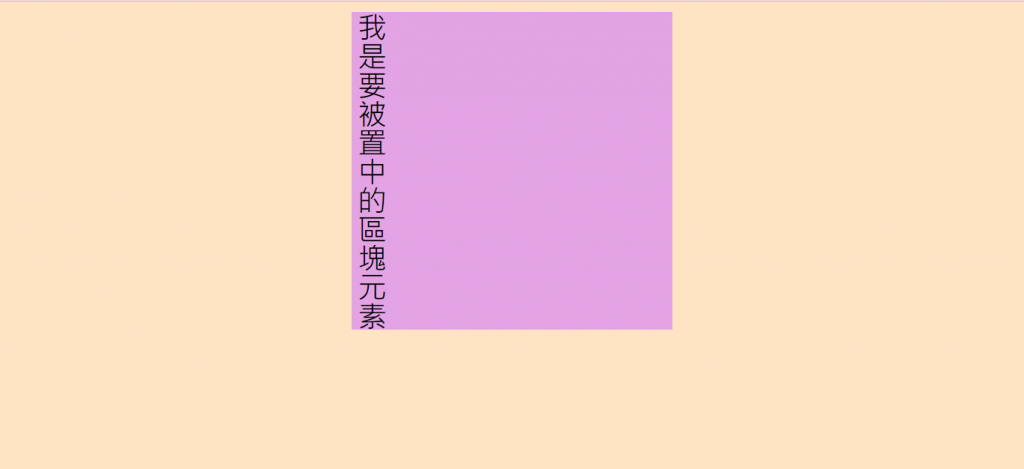
呈現結果會像底下這張圖,挖咧!我只新增了writing-mode: vertical-lr,就無法置中了(° △ °)
驗證了margin:0 auto 和 margin:auto 是基於書寫模式為水平和書寫方向為左至右的前提下才可行。
繼續沿用上面的例子~
把原本的margin:auto 改成margin-left:auto 會是什麼樣子呢?
CSS:
div.center {
background-color: rgb(227, 163, 228);
font-size: 22px;
width: 245px; /*width一定要設*/
margin-left: auto;
}
呈現如下
元素靠到右邊去了,這是為什麼呢?
因為auto是瀏覽器會自動把剩餘空間做分配,依照這個邏輯,margin-left:auto會把剩餘的空間分配到元素左側,所以元素才會靠右邊。
我想這也可以算是一個排版的技巧吧ヽ(✿゚▽゚)ノ
margin:0 auto和margin:auto都可以做到置中的效果,但前提是要在writing-mode: horizontal-tb和direction direction: ltr的情況下(預設)。
margin中的auto是瀏覽器會自動把剩餘空間做分配的意思。
margin-left:auto會靠右;相反的,margin-right:auto會靠左。
今天的筆記就到這邊囉!希望對你會有幫助。所學不精,若有解說不夠詳盡或是錯誤歡迎指教,感激不盡![]()
參考文章:
margin置中
MDN-margin
